Coucou est bienvenu dans mon tout premier tutoriel ! J'espère que j'expliquerai et que je m'exprimerai clairement, et quand suivant se tuto tu apprennes au moins une bébé technique, même s'il est facile ! :3
J'ai mis moyen, 3 étoiles car y a peut-être un ou deux moments un chouilla compliquer, mais je pense qu'une orange peut y arriver facilement ^-^
Prêt ? Trois.... Deux.... Un....
C'est partie !!! :blabla:
Tout d’abord crées un nouveau document, pour moi la taille sera du 600px/270px, et colles-y la
première texture, comme cela tu plais !
Ensuite, prend le
png fleur, réduit sa taille comme à ta convenance (moi je fais
CLTR+T, pour les Mac
CMD+T, et je réduis la taille à 25% sans oublier de garder les proportions en cliquant sur cet icône :

)
Tu mets le calque en mode
produit,
100% d’opacité.
Prends le
C4D à points et mets le là ou tu placera ton render, en mode
produit, 45% d’opacité, réduit éventuellement sa taille.
Répètes l’action autant de fois que tu le veux.
Voilà où tu en es normalement

Ensuite placé ton
render, copie le (
CTRL+J ou
CMD+J) et masque la copie pour faire apparaître juste un render.
Prends l’
outils doigts, et on va smudger un peu ce render

Voici les paramètres pour la brosse et la brosse que j’ai utilisé (parmi celles par défaut) :
- Paramètres Sumdge:
Avec une
intensité 80%, tu smudges ton render de l’intérieur vers l’exterieur, juste certaine partie, voilà mon rendu :

Ensuite tu fais apparaître la deuxième copie du render, et avec les même paramètre mais une
intensité de 25% cette fois, tu re-sumdge légèrement certain endroit. Comme ceci :

Puis importer le C4D
effet lumière 1, mets le en
superposition, 80% d'opacité, et gomme ce qui ne te plais pas (sur le visage du render par exemple).
Et là, alors là, on arrive dans une partie facile, mais difficile à expliquer ^^"""
Prend la
deuxième texture, passes la en mode
produit,
100% d’opacité.
Places la de manière à avoir juste les traits violette, style un peu peinture, qui apparaissent d’un côté ou de l’autre de votre création (selon votre render).
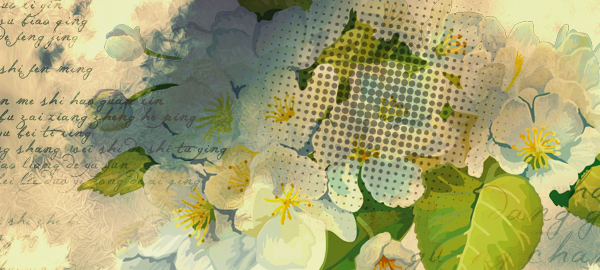
Voilà mon résultat pour plus de clarté :

Enfin (ma partie préférée ! ) prends le
C4D triangles, place le sur ton render et effaces certains traits de manière à incruster le render.
Attention par contre ! Grade les petits triangles complets, sinon ça n’aura pas de sens

Encore une fois, mon rendu pour plus de clarté xD

Enfin, prend le
Png avec les petits triangles, réduit sa taille et place le dans le sens, le mouvement, des autres triangles blancs, en mode
produit,
70% d’opacité.
Prends le
deuxième effet lumière, mode
éclairci 85% d'opacité, et place la là où tu veux ta source de lumière, moi c’est en bas à droite comme ceci :

Puis on passe à quelques réglages !
Un
CT (Courbe de Transfère),
noir et
blanc, en mode
lumière tamisé, 100% d'opacité.
Une correction sélective avec ces données :
- Correction sélective:
Puis créer un nouveau calque, prend un
pinceau à bord doux de la couleur
#1f0202 et peinds sur deux coins opposés au choix comme ça (essaye de suivre le mouvement de ta création)

Et passe ce calque à
50% d’opacité.
Puis encore un nouveau calque, en
densité linéaire – (Ajout) cette fois,
50% d’opacité, et fais des lueurs de cette couleur
#1f0202 sur ton render grâce à une brosse à bord doux.
Et encore un CT, de violet au orange (celui par défaut :

en mode
lumière-tamisé,
15% d’opacité.
Voilà le résultat après tout ça :

Et voilà ta fini le fond !

C'est à dire 75% du boulot ! Facile non ?
Place à la typo ! On se retrouve plus bas!







